Open Graph is an internet protocol that was originally created by Facebook to standardize the use of metadata within a webpage to represent the content of a page.By integrating Open Graph meta tags into your page's content, you can identify which elements of your page you want to show when someone share's your page.
Why I need it?
If you want your content (webpage, news story, profile) to be shared on social networks that utilize rich previews, you’ll want the preview to be as effective as possible.
If not, most social networks will try to make their best effort in creating a preview of your content.
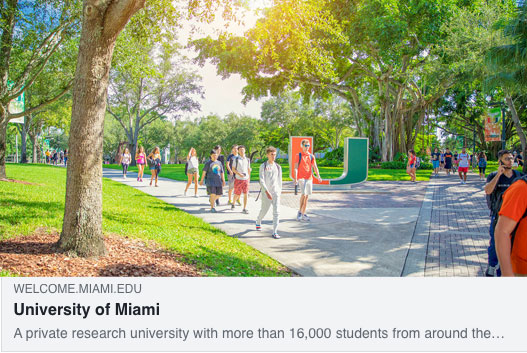
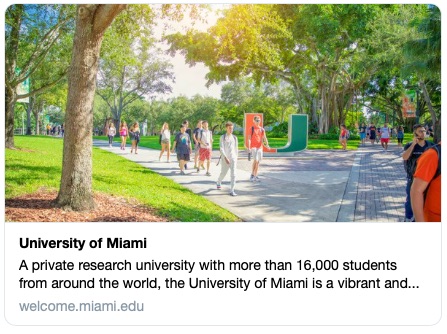
What a Facebook and Twitter Card look like
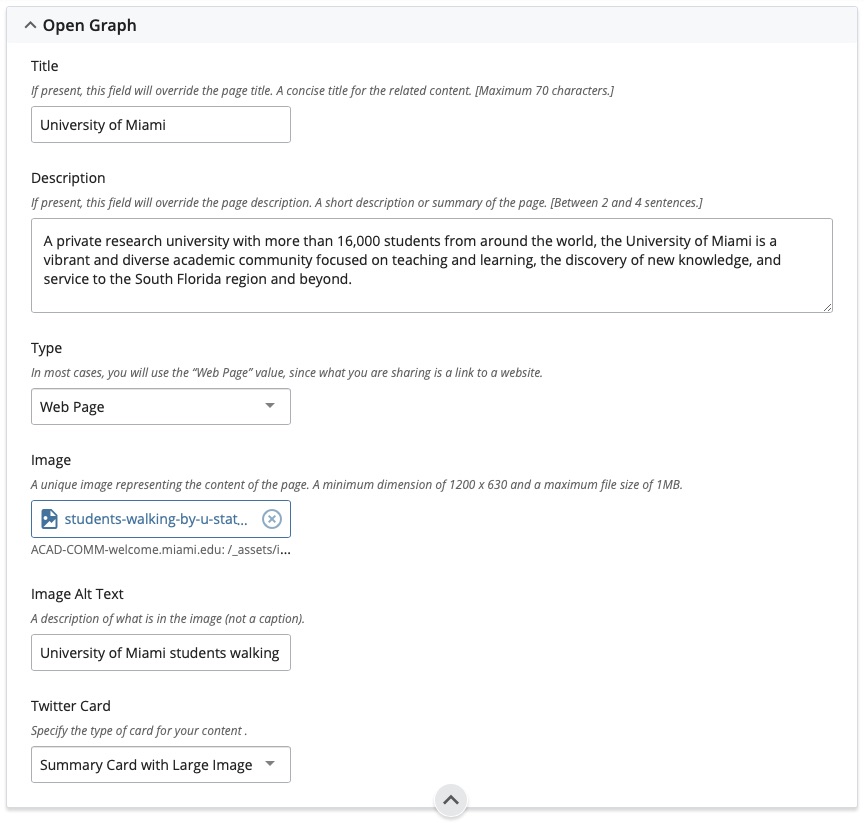
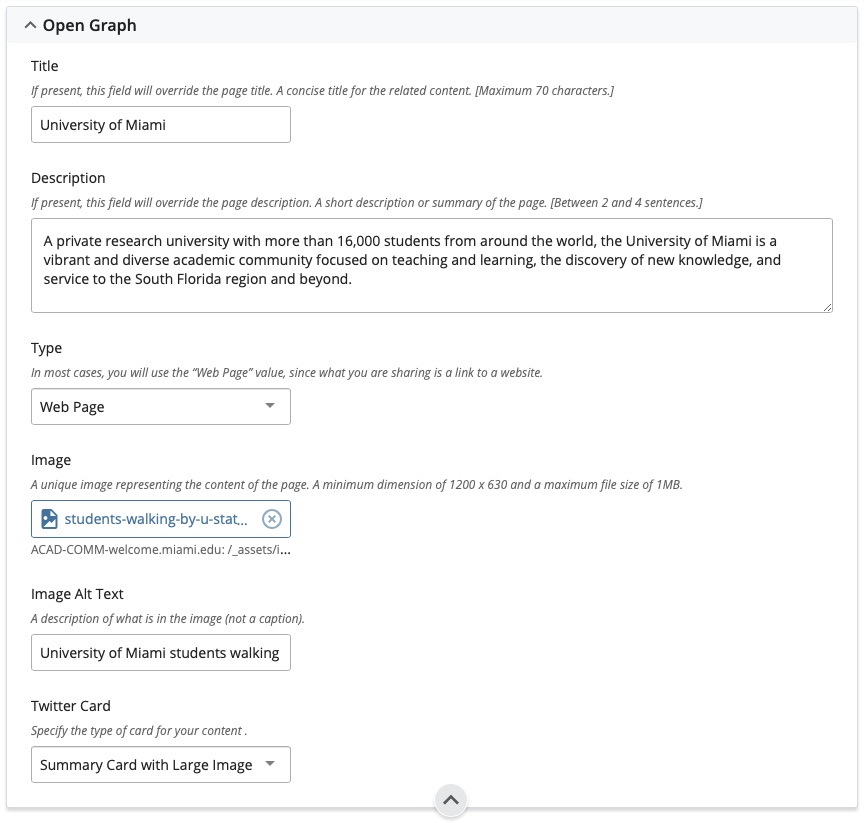
Instructions
1. Title: Enter a concise title for the page content, e.g. University of Miami. This is typically the same as your webpage's page title, however, if present, this field will override the page title.
| Info |
|---|
[Maximum 70 characters.] |
2. Description: Enter a short description that concisely summarizes the content, e.g. A private research university with more than 16,000 students from around the world, the University of Miami is a vibrant and diverse academic community focused on teaching and learning, the discovery of new knowledge, and service to the South Florida region and beyond.
If present, this field will override the page description.
| Info |
|---|
Descriptions can be any length, but snippets are usually truncated to ~155–160 characters. |
3. Type: Choose the “type” of website you have by selecting one of the three options in the drop-down (Web page, News Article, or Profile Page).
4. Image: Choose a unique image representing the content of the page, by browsing for the file in the images folder. You should not use a generic image such as your website logo, or other image that spans multiple pages.
| Info |
|---|
A minimum dimension of 1200px by 630px and a maximum file size of 1MB. |
5. Image Alt Text: Enter a description of what is in the image (not a caption), e.g. University of Miami students walking past the U statue on the Coral Gables campus.
| Info |
|---|
Alt text is the written copy that appears in place of an image on a webpage if the image fails to load on a user's screen. This text helps screen-reading tools describe images to visually impaired readers and allows search engines to better crawl and rank your website. |
6. Twitter Card: Choose one of the two options in the drop-down, Summary Card or Summary Card with Large Image.
| Info |
|---|
From a functional perspective, there’s not a big difference between the two card options. They both refine your web content into a snapshot image with a thumbnail, title and description. The biggest difference is the size of the image. |
Summary Card
Summary Card with Large Image